By default, the comment form in blogger is always below the comment message. In this tutorial, I'll show you how to move the comment form to above the comment messages.
Before doing this tutorial:

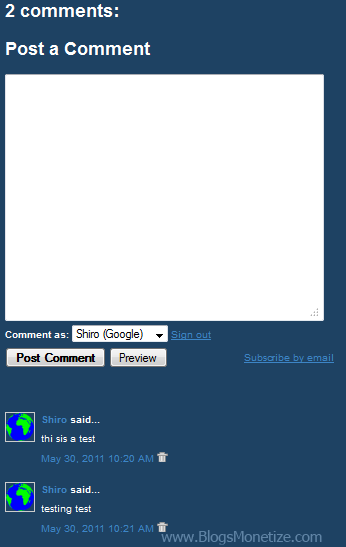
After doing this tutorial

1. Login to your account --> Design --> Edit HTML
2. Click on "Download Full Template" to backup your template.
3. Check "Expand Widget Templates"
4. Search for (or similar code)
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
5. Move the above code after the following code
<b:includable id='comments' var='post'>
<div class='comments' id='comments'>
<a name='comments'/>
<b:if cond='data:post.allowComments'>
<h4>
<b:if cond='data:post.numComments == 1'>
1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>:
</b:if>
</h4>
6. Save your template. You are done. You can check out a demo here

1 comments:
Thank you for a awesome article.You have given me some ideas and a different way to to write articles.
Thanks
Vc Internet Media
Internet Marketing Services
Why not leave a comment? No matter what, I'd love to hear from you!
Post a Comment